监听浏览器窗口变化-突破屏幕限制!巧用JavaScript实现响应式设计
时间:2024-04-07 来源:网络整理 人气:
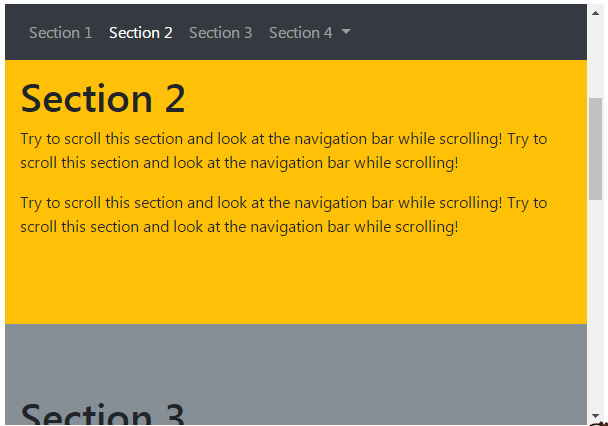
在网页开发中,监听浏览器窗口变化是一项非常重要的技能。通过监听浏览器窗口的变化,我们可以实现响应式设计,使网页在不同设备上都能够有良好的显示效果。

要实现监听浏览器窗口变化,可以使用JavaScript中的resize事件。当浏览器窗口大小发生变化时,resize事件就会被触发。我们可以通过给窗口添加resize事件监听器来捕获这一变化,并做出相应的处理。

在事件处理函数中,我们可以获取到当前浏览器窗口的宽度和高度,然后根据这些数值进行相应的布局调整或样式改变。比如,可以根据窗口宽度的不同来动态调整元素的大小或位置,以适配不同大小的屏幕。

除了resize事件外,还可以结合媒体查询来实现更精细的响应式设计。通过在CSS中设置不同的媒体查询条件,可以针对不同尺寸的屏幕应用不同的样式规则,从而实现更加灵活和全面的响应式布局。

总之,监听浏览器窗口变化是网页开发中必备的技能之一。掌握了这项技能,可以让我们的网页更具吸引力和用户友好性。

imtoken钱包手机版v2.13.5:https://cygjczmj.com/software/1888.html
相关推荐
教程资讯
教程资讯排行